Tutorial: Wie erstelle ich eine Webseite über den Website Builder?: Unterschied zwischen den Versionen
Rb (Diskussion | Beiträge) |
Rb (Diskussion | Beiträge) |
||
| Zeile 46: | Zeile 46: | ||
[[Datei:BildhinzufuegenStepvier.png]] | [[Datei:BildhinzufuegenStepvier.png]] | ||
| − | '''Schritt 5''': Das Bild sollte nun hochgeladen sein und in der Liste zur Auswahl stehen. Klicken Sie das Bild, welches Sie auf der Seite anzeigen lassen möchten, einmal an. | + | '''Schritt 5''': Das Bild sollte nun hochgeladen sein und in der Liste zur Auswahl stehen. Klicken Sie das Bild, welches Sie auf der Seite anzeigen lassen möchten, einmal an.<br> |
'''Schritt 6''': Um das Bild nun final auf der Seite zu platzieren, müssen Sie abschließend auf "Wählen" klicken. | '''Schritt 6''': Um das Bild nun final auf der Seite zu platzieren, müssen Sie abschließend auf "Wählen" klicken. | ||
[[Datei:BildhinzufuegenStepfuenf.png]] | [[Datei:BildhinzufuegenStepfuenf.png]] | ||
Version vom 28. Dezember 2023, 16:37 Uhr
Wie richte ich den Website Builder für eine Domain ein?
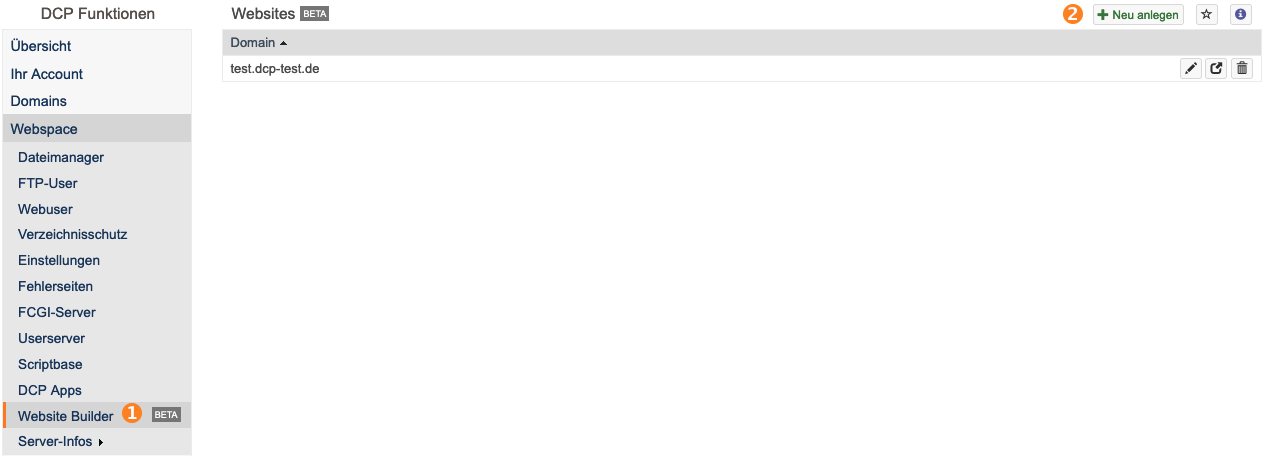
- Zuerst erstellen Sie eine "Website Builder"-Installation für eine Subdomain. Hierzu navigieren Sie im DCP zu dem Abschnitt "Webspace" -> "Website Builder" (1). (Bitte beachten Sie, dass der Website Builder derzeit in der Beta-Version verfügbar ist und Sie diesen nur sehen können, wenn Sie in den "Einstellungen" des DCPs die Option "Beta-Funktionen freischalten" aktivieren.)
- Nun müssen Sie auf den "+ Neu anlegen"-Button klicken, um eine neue Installation anzulegen (2).

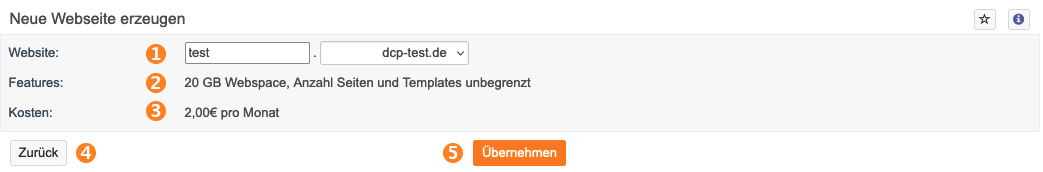
- In dem neuen Bereich haben Sie die Möglichkeit, Einstellungen für die Installation festzulegen. Zunächst müssen Sie die Domain auswählen, für die der Website Builder installiert werden soll (1). Klicken Sie auf die entsprechende Domain, um eine Dropdown-Liste mit Ihren verfügbaren Domains anzuzeigen und wählen Sie Ihre gewünschte aus. Wenn Sie keine spezifische Subdomain verwenden möchten, können Sie das Feld vor der Domain auch einfach leer lassen. Hinweis: Sie müssen die Subdomain nicht vorher erstellen. Das wird hier übernommen, wenn die Subdomain bisher nicht besteht.
- Wenn bereits eine Installation vorhanden ist, finden Sie im Tarifbereich (2) nur noch die Option "Pro (2,00 € pro Monat)". Andernfalls können Sie hier die Option "Kostenlos" auswählen.
- Im Website Builder ist eine Installation kostenlos verfügbar (Tarif: kostenlos), während für zusätzliche Installationen jeweils eine monatliche Gebühr von 2,00 Euro anfällt (Tarif: Pro (2,00 € pro Monat)). Abgesehen davon bestehen keine Unterschiede zwischen den Tarifen.
- Zum Abschluss genügt ein Klick auf die Schaltfläche "Übernehmen" (3), um die neue Website Builder-Installation zu starten.

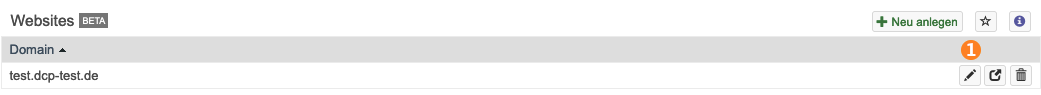
- Nun ist der Website Builder für Ihre Domain eingerichtet und wir können mit der Bearbeitung der Seite weitermachen (1).
Wie bearbeite ich eine Webseite über den Website Builder?
Schritt 1: Auswahl der Vorlage
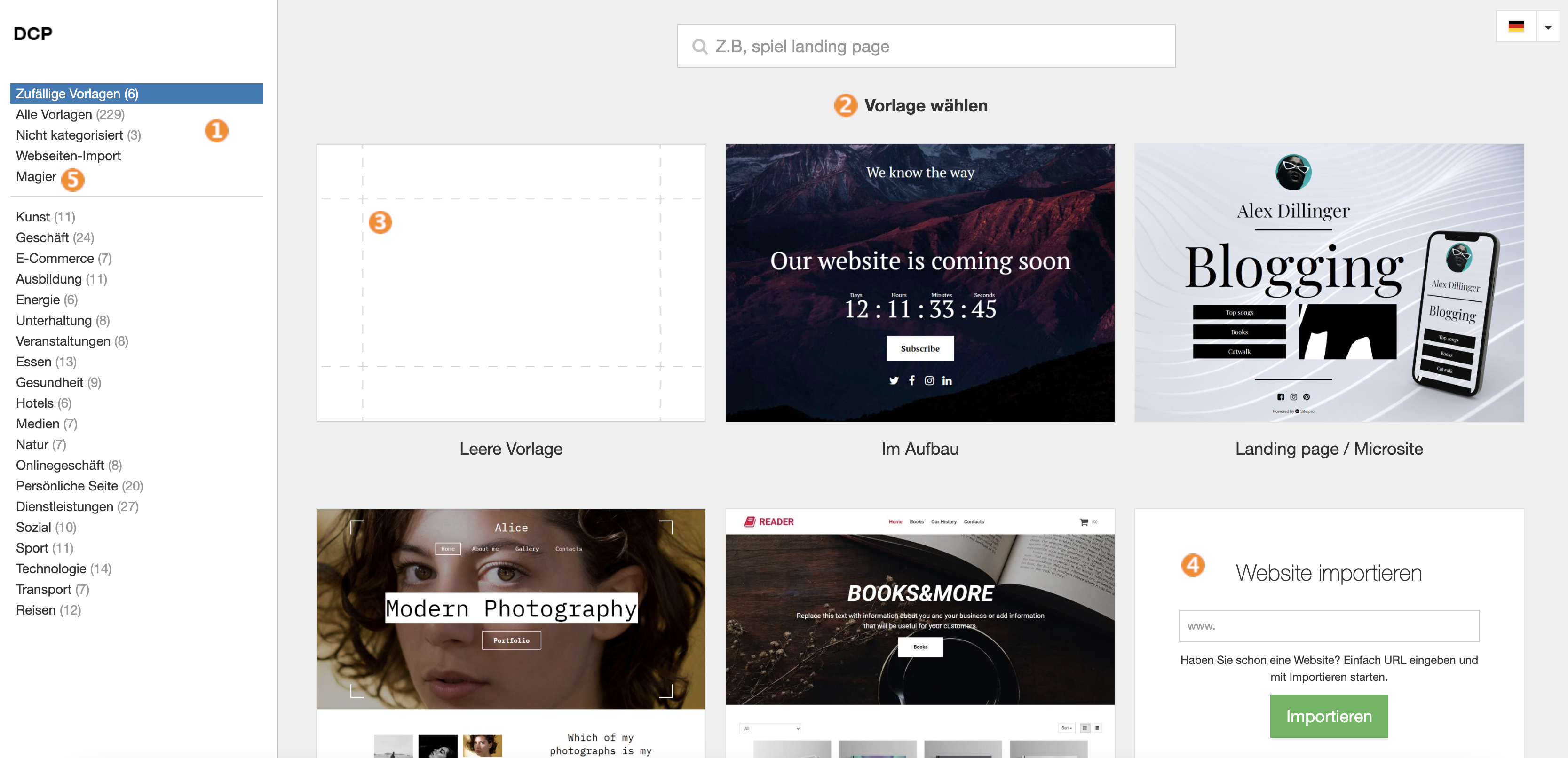
Ihnen steht hierfür eine umfangreiche Palette an diversen Vorlagen zur Verfügung (1), die Sie bequem nach Kategorien filtern können. Im zentralen Bereich des Builders (2) haben Sie die Möglichkeit, durch einfaches Überfahren einer Vorlage mit dem Mauszeiger, diese auszuwählen und anschließend individuell zu bearbeiten oder direkt zu veröffentlichen. Falls Sie einen individuelleren Ansatz bevorzugen, bietet der Website Builder auch die Option, Ihre Webseite ganz ohne Vorlage zu erstellen (3). Diese Option ist ideal für diejenigen, die bereits konkrete Designideen im Kopf haben oder einfach die Funktionalitäten des Website Builders erkunden möchten. Darüber hinaus stehen Ihnen zusätzliche Funktionen zur Verfügung, um eine bestehende Webseite zu importieren (4) oder Ihre Webseite automatisch durch das innovative "Magier"-Tool erstellen zu lassen (5).
Bitte beachten Sie, dass beim Importieren einer Webseite möglicherweise nicht alle Inhalte perfekt übertragen werden und gegebenenfalls Anpassungen notwendig sein können. Dieser Prozess erfordert eventuell ein wenig Feintuning, um sicherzustellen, dass Ihre importierte Webseite Ihren Vorstellungen entspricht.
In diesem Tutorial konzentrieren wir uns bei den restlichen Schritten auf die Vorlage "Im Aufbau".

Schritt 2: Anpassung der Vorlage
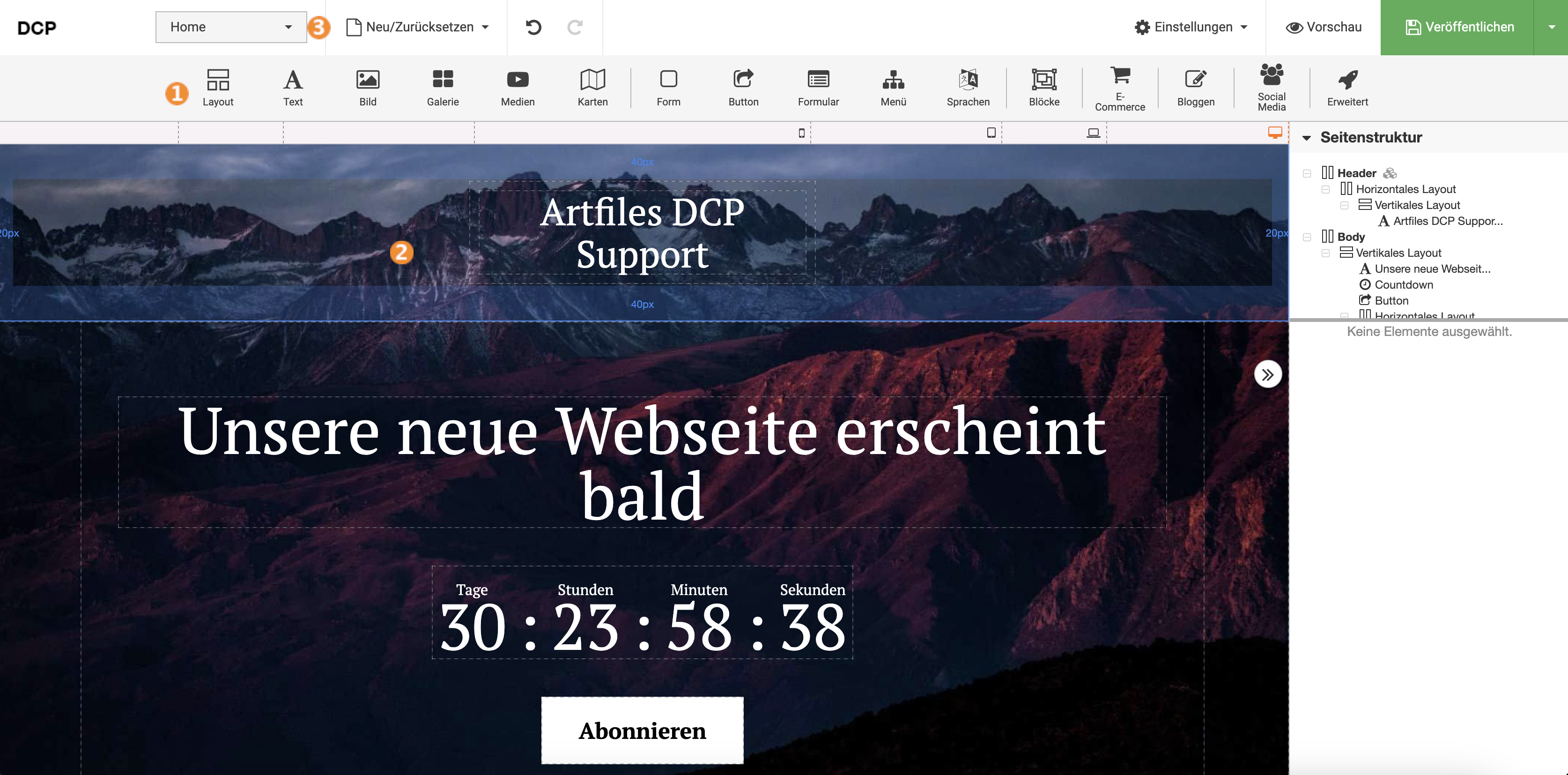
In diesem Bereich können Sie Ihre Webseite individuell gestalten. Hierbei kommt ein intuitiver Drag-and-Drop-Editor zum Einsatz, der Ihnen ermöglicht, Ihre Webseite durch einfaches Ziehen und Ablegen von Elementen zu bearbeiten. Beispielsweise können Sie Textelemente (1) mit nur einem Klick erstellen oder per Drag-and-Drop an die gewünschte Stelle auf Ihrer Webseite ziehen (2) und dort nach Belieben anpassen.
Zudem stehen Ihnen für die verschiedenen Elemente mehrere Vorlagen zur Verfügung, die Ihnen Inspirationen für das Design geben können. Selbstverständlich haben Sie auch die Möglichkeit, bereits erstellte Elemente (2) zu bearbeiten oder auszutauschen, um Ihre Seite genau nach Ihren Vorstellungen zu gestalten.
Weitere Informationen bzgl. der unterschiedlichen Elemente erhalten Sie im FAQ von Site.pro.
Arbeiten Sie mit einer Vorlage, die bereits mehrere Seiten umfasst, können Sie zwischen diesen Seiten einfach navigieren. Die Auswahl erfolgt über den Bereich "Home" in der oberen linken Ecke (3), wo Sie die einzelnen Seiten Ihrer Webseite auswählen und bearbeiten können.

Beispiel: Wie füge ich ein Bild auf der Webseite ein?
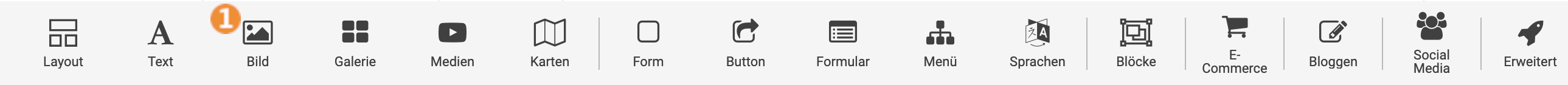
Schritt 1: Klicken Sie oben auf "Bild", um ein neues Bild hinzuzufügen.

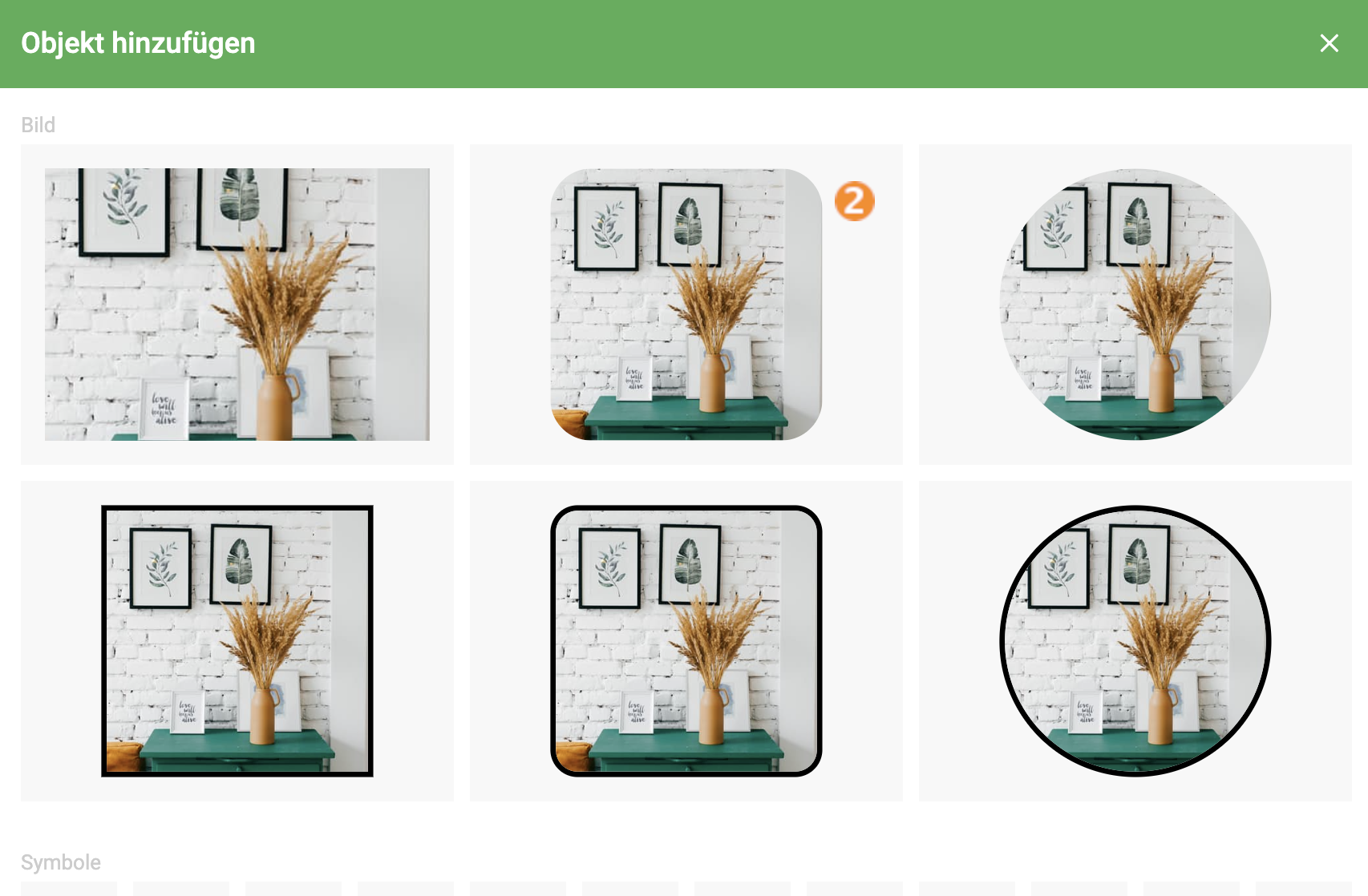
Schritt 2: Wählen Sie aus, in welcher Form (mit/ohne Rand, abgerundet, eckig) das Bild angezeigt werden soll.

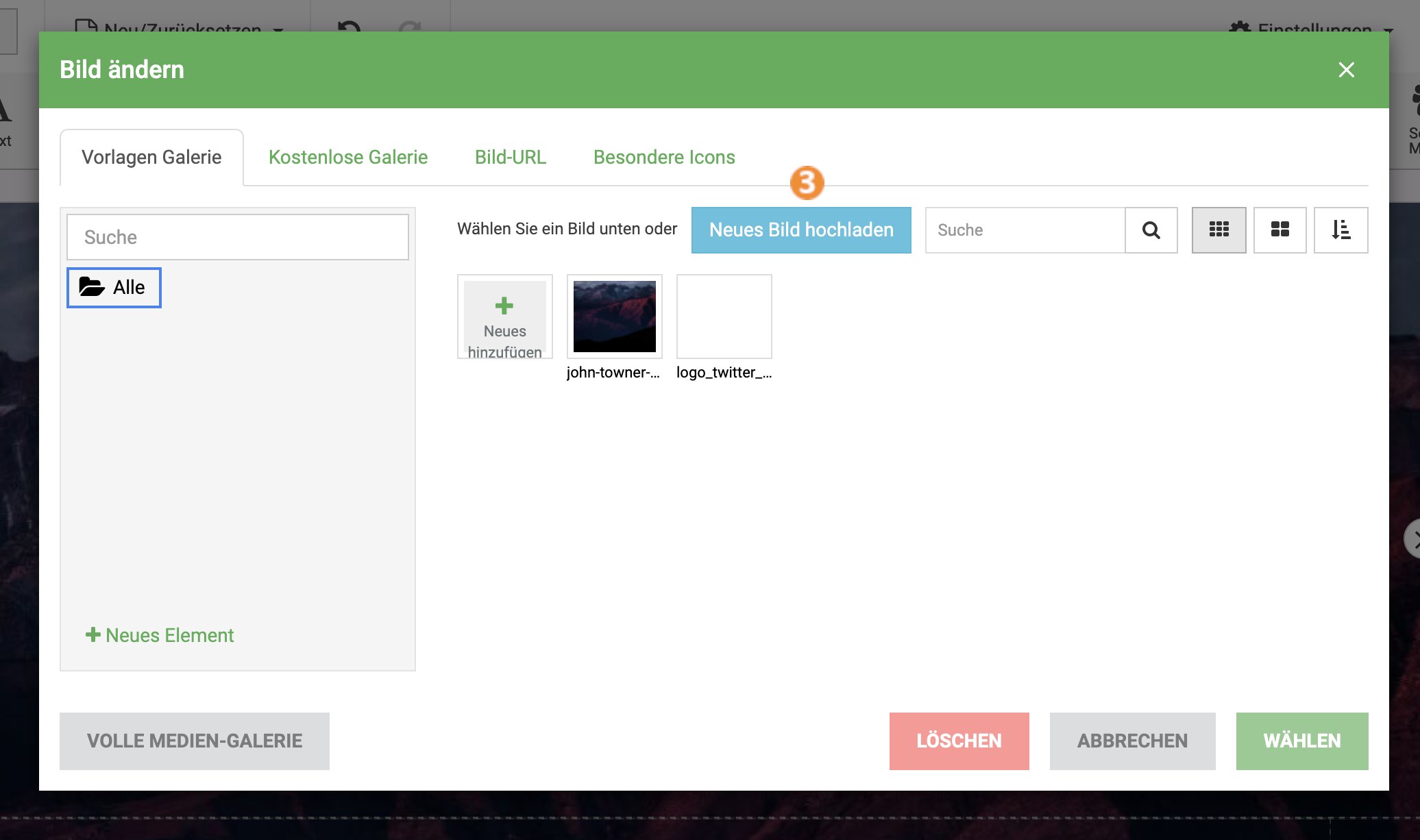
Schritt 3: Um ein neues Bild hochzuladen, müssen Sie hier einmal auf "Neues Bild hochladen" klicken.

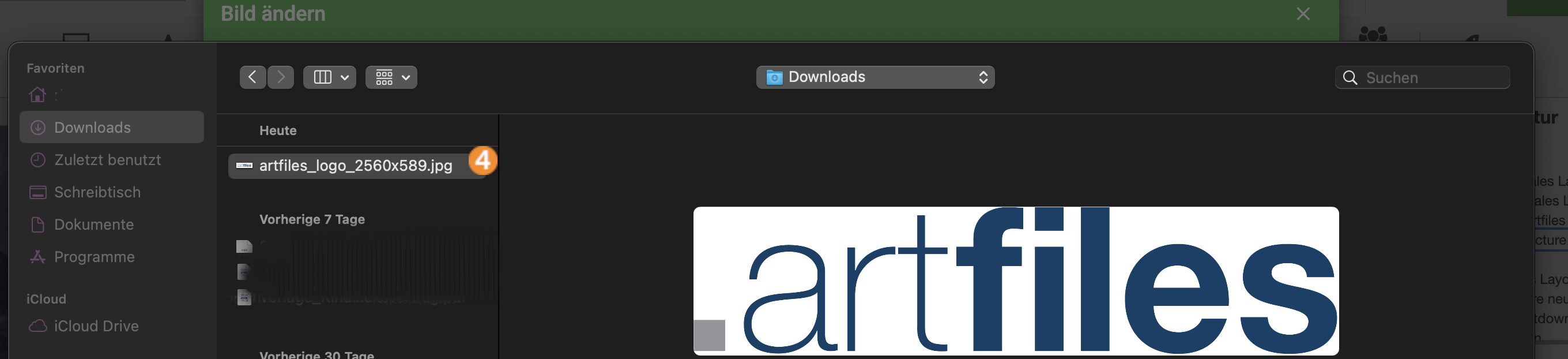
Schritt 4: Nun müssen Sie in das Verzeichnis navigieren, in der Sie Ihr Bild abgelegt haben, und das Bild dort mit einem Doppelklick auswählen.

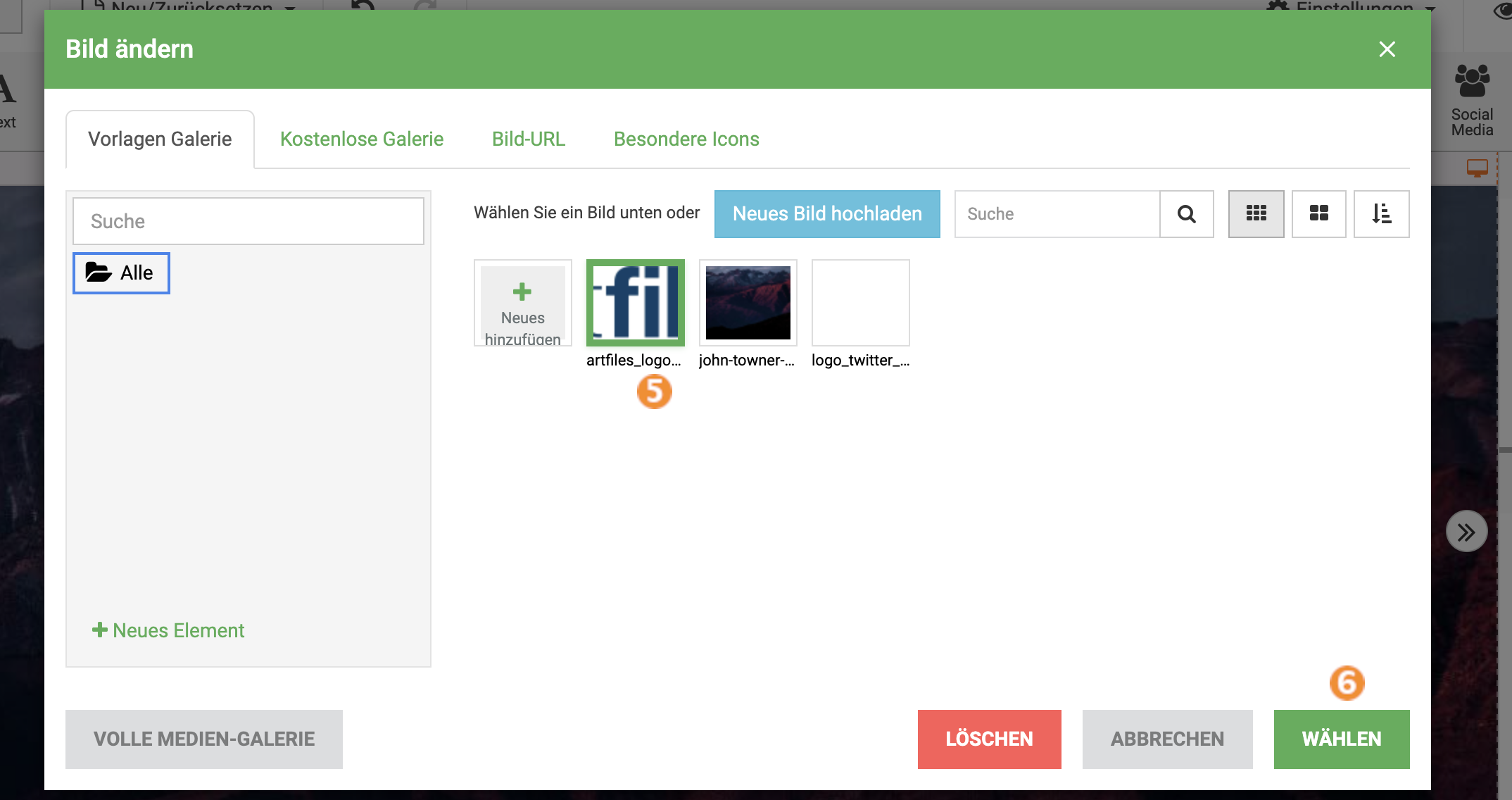
Schritt 5: Das Bild sollte nun hochgeladen sein und in der Liste zur Auswahl stehen. Klicken Sie das Bild, welches Sie auf der Seite anzeigen lassen möchten, einmal an.
Schritt 6: Um das Bild nun final auf der Seite zu platzieren, müssen Sie abschließend auf "Wählen" klicken.

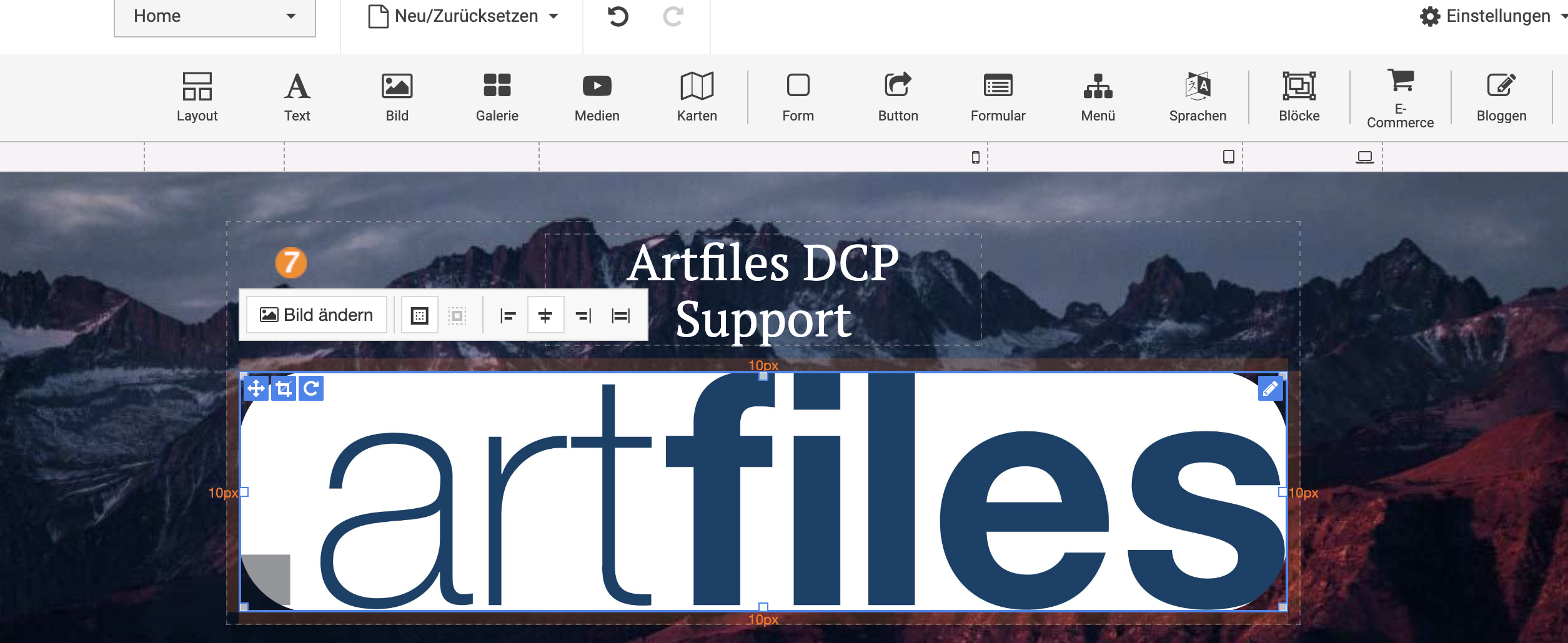
Schritt 7: Das Bild ist nun auf der Seite und Sie können es dementsprechend bearbeiten und platzieren.