Tutorial: Wie erstelle ich eine Webseite über den Website Builder?
Wie richte ich den Website Builder für eine Domain ein?
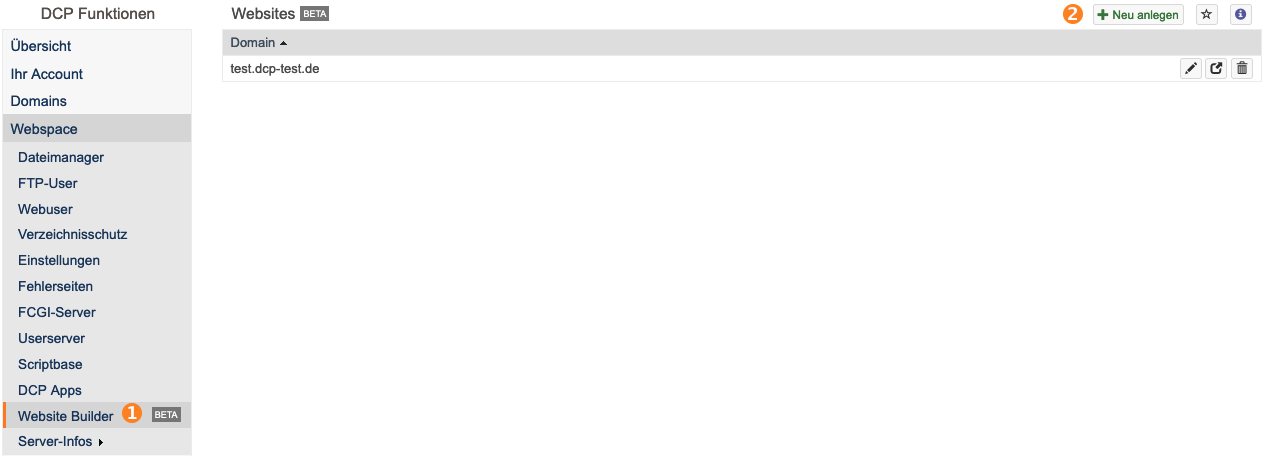
- Zuerst erstellen Sie eine "Website Builder"-Installation für eine Subdomain. Hierzu navigieren Sie im DCP zu dem Abschnitt "Webspace" -> "Website Builder" (1).
- Nun müssen Sie auf den "+ Neu anlegen"-Button klicken, um eine neue Installation anzulegen (2).

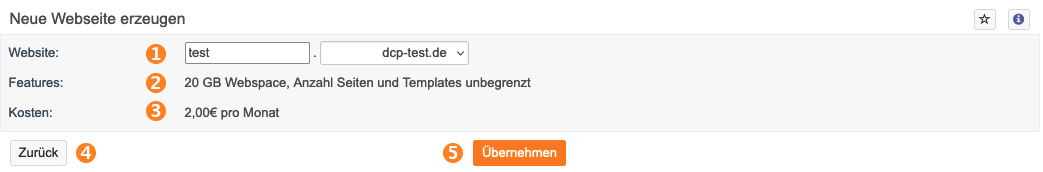
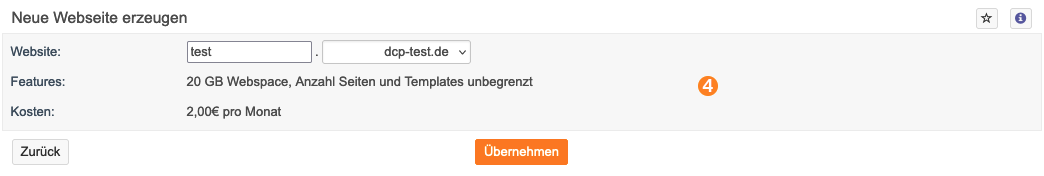
- In dem neuen Bereich haben Sie die Möglichkeit, Einstellungen für die Installation festzulegen. Zunächst müssen Sie die Domain auswählen, für die der Website Builder installiert werden soll (1). Klicken Sie auf die entsprechende Domain, um eine Dropdown-Liste mit Ihren verfügbaren Domains anzuzeigen und wählen Sie Ihre gewünschte aus. Wenn Sie keine spezifische Subdomain verwenden möchten, können Sie das Feld vor der Domain auch einfach leer lassen.
Hinweis: Sie müssen die Subdomain nicht vorher erstellen. Das wird hier übernommen, wenn die Subdomain bisher nicht besteht. - Hier (2) haben Sie eine Übersicht der enthaltenen Features.
- Im Website Builder ist eine Installation kostenlos verfügbar (3), während für zusätzliche Installationen jeweils eine monatliche Gebühr von 2,00 Euro anfällt. Es bestehen keine Unterschiede zwischen der einen kostenfreien Installation und den kostenpflichtigen Installationen.
- Über den Button (4) "Zurück" gelangen Sie zur Übersicht Ihrer Installationen zurück.
- Zum Abschluss genügt ein Klick auf die Schaltfläche "Übernehmen" (5), um die neue Website Builder-Installation zu starten.

- Nun ist der Website Builder für Ihre Domain eingerichtet und wir können mit der Bearbeitung der Seite weitermachen (1).
- Maximale Bildgröße: 1 MB
- Maximale Dateigröße: 5 MB
- Gesamtspeicherplatz der Website: 10 MB
- Maximal 3 Menüpunkte
- Keine interaktiven Elemente (z.B. Buttons, Formulare), außer Karten- und Videoeinbettungen
- Maximal eine Installation möglich
Wie bearbeite ich meine Webseite über den Website Builder?
Schritt 1: Auswahl der Vorlage
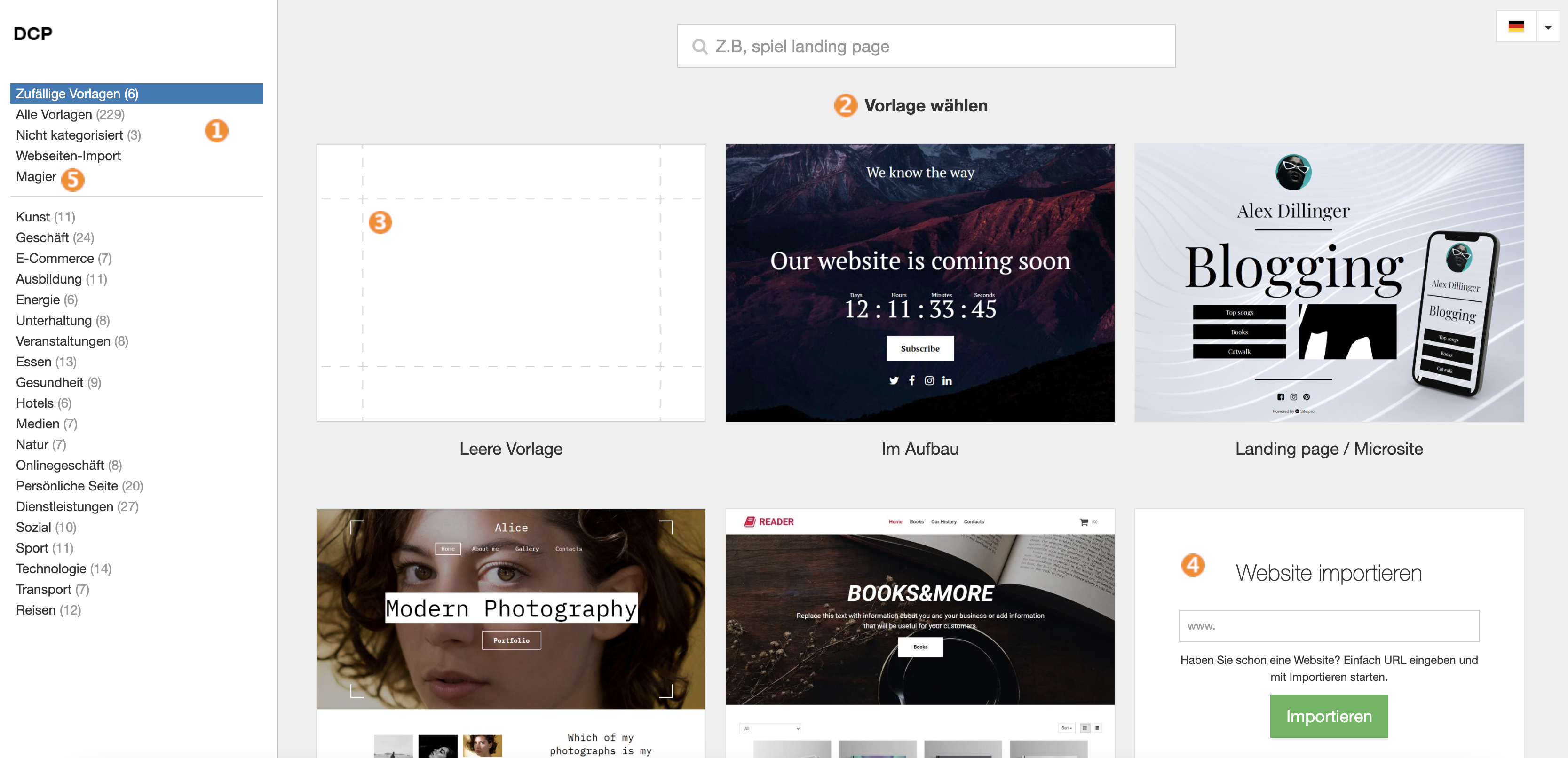
Ihnen steht hierfür eine umfangreiche Palette an diversen Vorlagen zur Verfügung (1), die Sie bequem nach Kategorien filtern können. Im zentralen Bereich des Builders (2) haben Sie die Möglichkeit, durch einfaches Überfahren einer Vorlage mit dem Mauszeiger, diese auszuwählen und anschließend individuell zu bearbeiten oder direkt zu veröffentlichen. Falls Sie einen individuelleren Ansatz bevorzugen, bietet der Website Builder auch die Option, Ihre Webseite ganz ohne Vorlage zu erstellen (3). Diese Option ist ideal für diejenigen, die bereits konkrete Designideen im Kopf haben oder einfach die Funktionalitäten des Website Builders erkunden möchten. Darüber hinaus stehen Ihnen zusätzliche Funktionen zur Verfügung, um eine bestehende Webseite zu importieren (4) oder Ihre Webseite automatisch durch das innovative "Magier"-Tool erstellen zu lassen (5).
Bitte beachten Sie, dass beim Importieren einer Webseite möglicherweise nicht alle Inhalte perfekt übertragen werden und gegebenenfalls Anpassungen notwendig sein können. Dieser Prozess erfordert eventuell ein wenig Feintuning, um sicherzustellen, dass Ihre importierte Webseite Ihren Vorstellungen entspricht.
In diesem Tutorial konzentrieren wir uns bei den restlichen Schritten auf die Vorlage "Im Aufbau".

Schritt 2: Anpassung der Vorlage
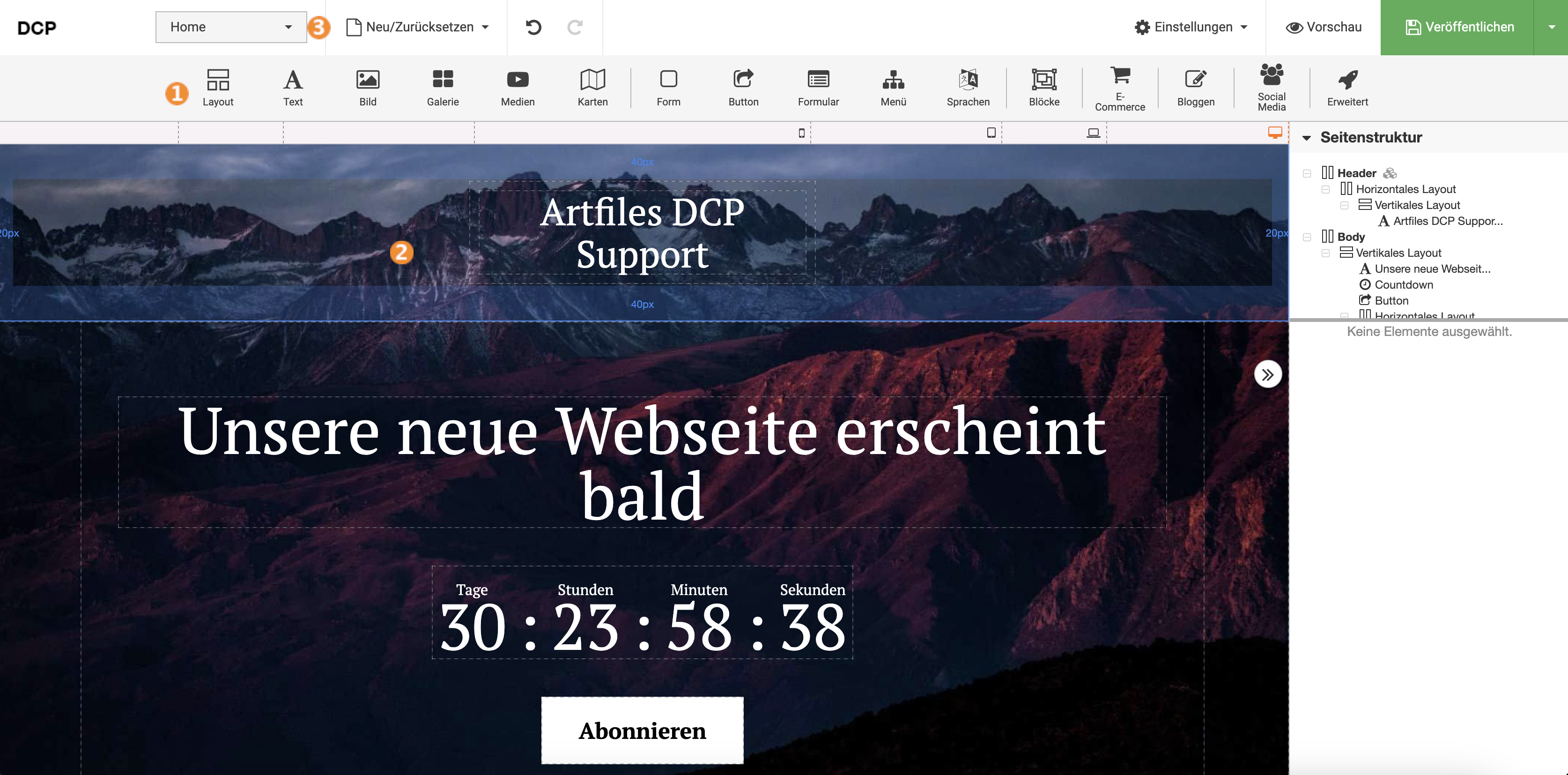
In diesem Bereich können Sie Ihre Webseite individuell gestalten. Hierbei kommt ein intuitiver Drag-and-Drop-Editor zum Einsatz, der Ihnen ermöglicht, Ihre Webseite durch einfaches Ziehen und Ablegen von Elementen zu bearbeiten. Beispielsweise können Sie Textelemente (1) mit nur einem Klick erstellen oder per Drag-and-Drop an die gewünschte Stelle auf Ihrer Webseite ziehen (2) und dort nach Belieben anpassen.
Zudem stehen Ihnen für die verschiedenen Elemente mehrere Vorlagen zur Verfügung, die Ihnen Inspirationen für das Design geben können. Selbstverständlich haben Sie auch die Möglichkeit, bereits erstellte Elemente (2) zu bearbeiten oder auszutauschen, um Ihre Seite genau nach Ihren Vorstellungen zu gestalten.
Weitere Informationen bzgl. der unterschiedlichen Elemente erhalten Sie im FAQ von Site.pro.
Arbeiten Sie mit einer Vorlage, die bereits mehrere Seiten umfasst, können Sie zwischen diesen Seiten einfach navigieren. Die Auswahl erfolgt über den Bereich "Home" in der oberen linken Ecke (3), wo Sie die einzelnen Seiten Ihrer Webseite auswählen und bearbeiten können.

Beispiel: Wie füge ich ein Bild auf der Webseite ein?
Schritt 1: Klicken Sie im oberen Menü auf "Bild", um ein neues Bild Ihrer Wahl hinzuzufügen.

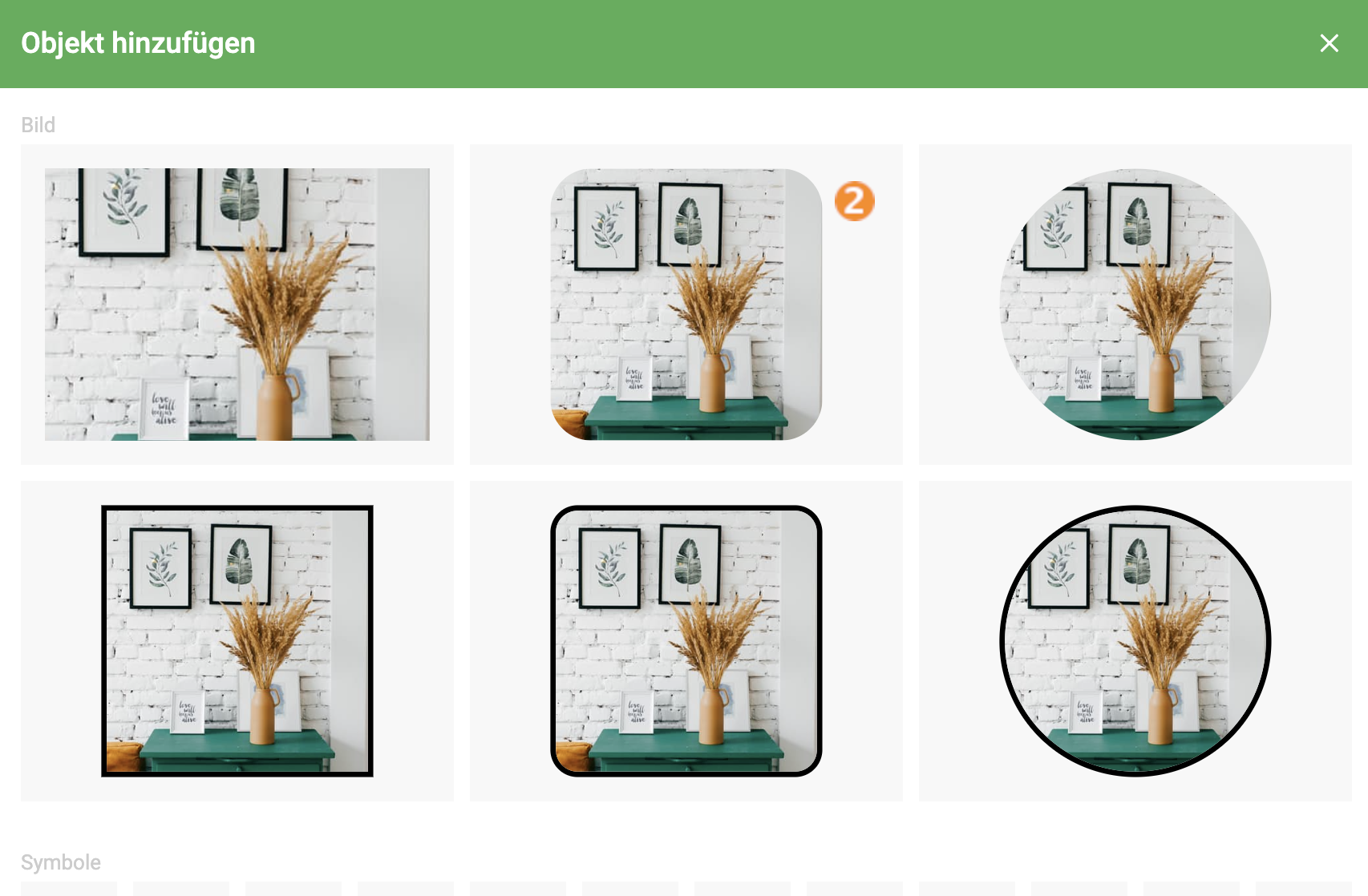
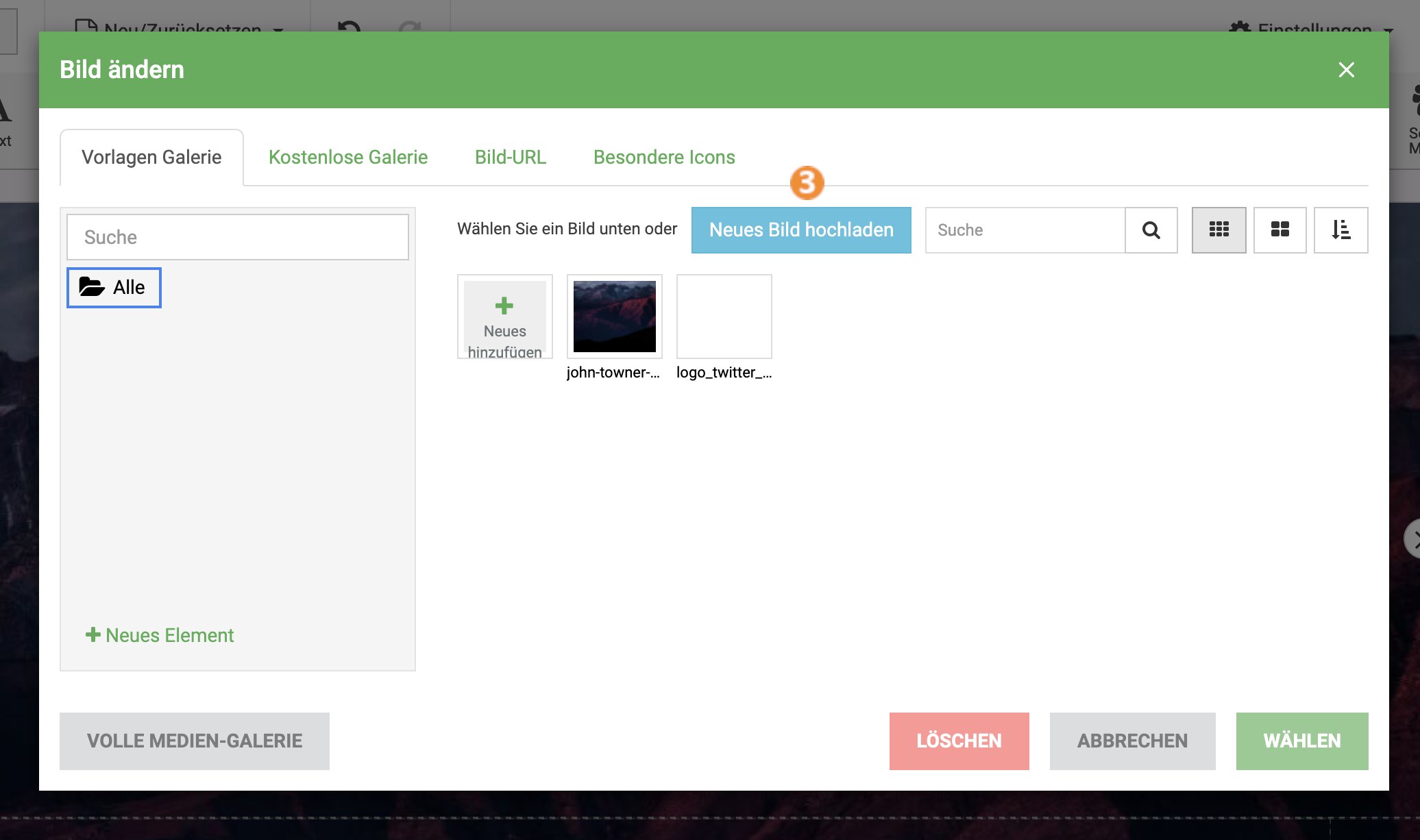
Schritt 2: Entscheiden Sie sich für die gewünschte Darstellung des Bildes – ob mit oder ohne Rand, abgerundet oder eckig.

Schritt 3: Klicken Sie auf "Neues Bild hochladen", um ein Bild von Ihrem Gerät auszuwählen.

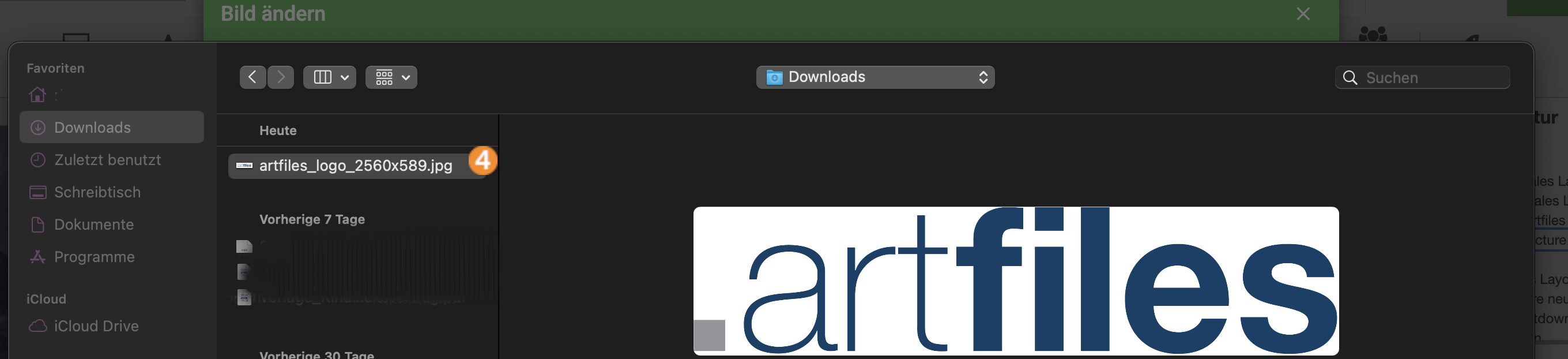
Schritt 4: Navigieren Sie zum Speicherort Ihres Bildes und wählen Sie es mit einem Doppelklick aus.

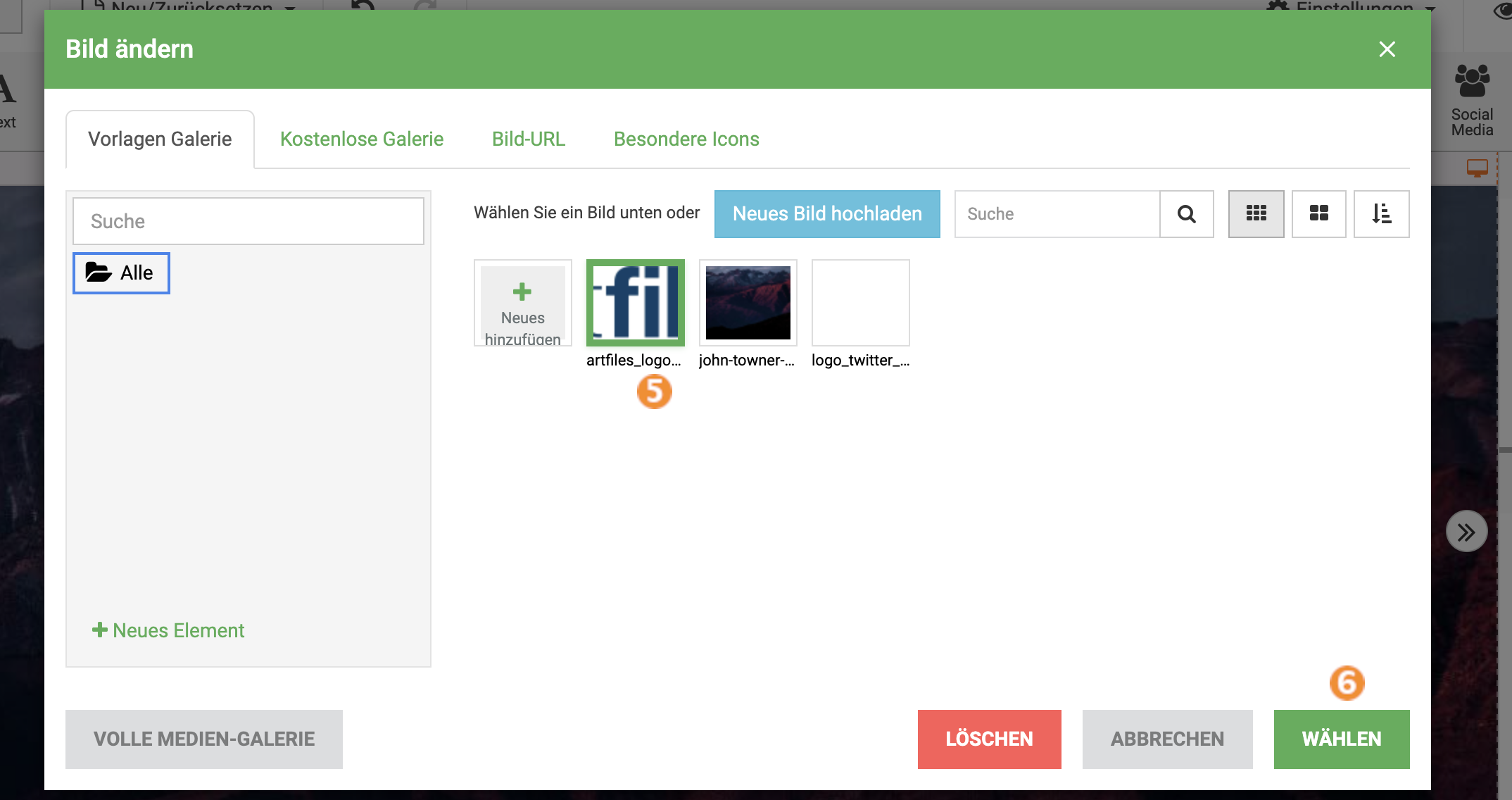
Schritt 5: Nach dem Hochladen erscheint Ihr Bild in der Auswahl. Klicken Sie das gewünschte Bild einmal an.
Schritt 6: Um das Bild auf Ihrer Seite zu platzieren, klicken Sie abschließend auf "Wählen".

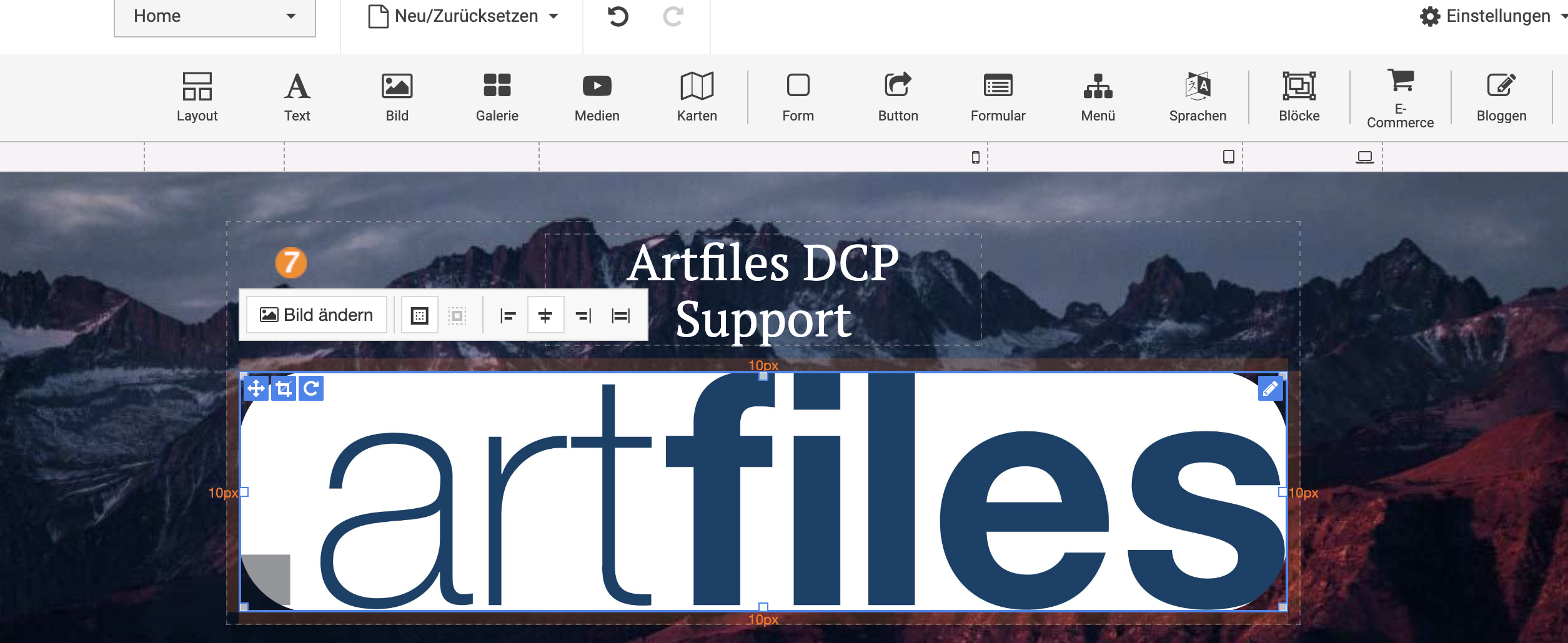
Schritt 7: Das Bild ist nun auf der Seite eingefügt. Sie können es nach Belieben bearbeiten und positionieren.

Schritt 3: Vorschau & Veröffentlichung der Webseite
Falls Sie vor dem Veröffentlichen Ihrer Webseite eine Vorschau benötigen, um sicherzustellen, dass alles korrekt angezeigt wird, können Sie oben rechts auf "Vorschau" klicken(1).
Um Ihre Seite nun live zu schalten, genügt ein Klick auf die grüne "Veröffentlichen"-Schaltfläche oben rechts (2). Sobald veröffentlicht, ist Ihre Webseite über die bei der Einrichtung festgelegte Subdomain erreichbar.
Sie können Ihre Webseite aber jederzeit weiterhin bearbeiten und aktualisieren.

Übertragen der Inhalte von einer Testdomain auf eine Hauptdomain
Wenn Sie für Ihre Installation eine Test-Domain verwendet haben und nun die URL ändern möchten, empfiehlt sich folgendes Vorgehen: Erstellen Sie zuerst ein Backup im Bearbeitungsbereich des Website Builders. Anschließend legen Sie im DCP eine neue Installation an und spielen dort das zuvor erstellte Backup ein. Dadurch wird Ihre Installation auf die neue URL aktualisiert. Bitte beachten Sie, dass für jede zusätzliche Installation eine Gebühr von 2 Euro pro Monat anfällt. Wenn Sie Kosten beim Übertragen der Inhalte vermeiden möchten, besteht die Möglichkeit, zunächst ein Backup der alten Installation herunterzuladen und diese alte Installation dann zu löschen. Anschließend können Sie eine neue Website-Builder-Instanz einrichten. Auf diese Weise vermeiden Sie zusätzliche Kosten für die Website-Builder-Installation.
Anleitung hierzu:
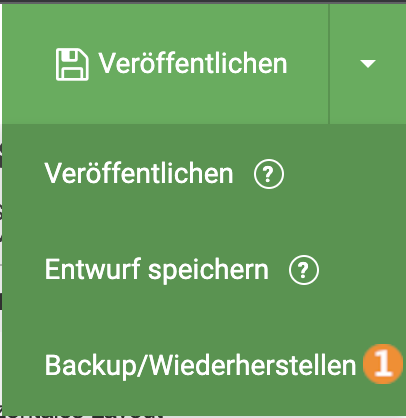
Im oberen rechten Bereich des Bearbeitungsfensters des Website Builders finden Sie die grüne Schaltfläche „Veröffentlichen“. Wenn Sie mit dem Mauszeiger über diese Schaltfläche fahren, erscheint ein Drop-Down-Menü. In diesem Menü wählen Sie die Option „Backup/Wiederherstellen“, um fortzufahren (1).
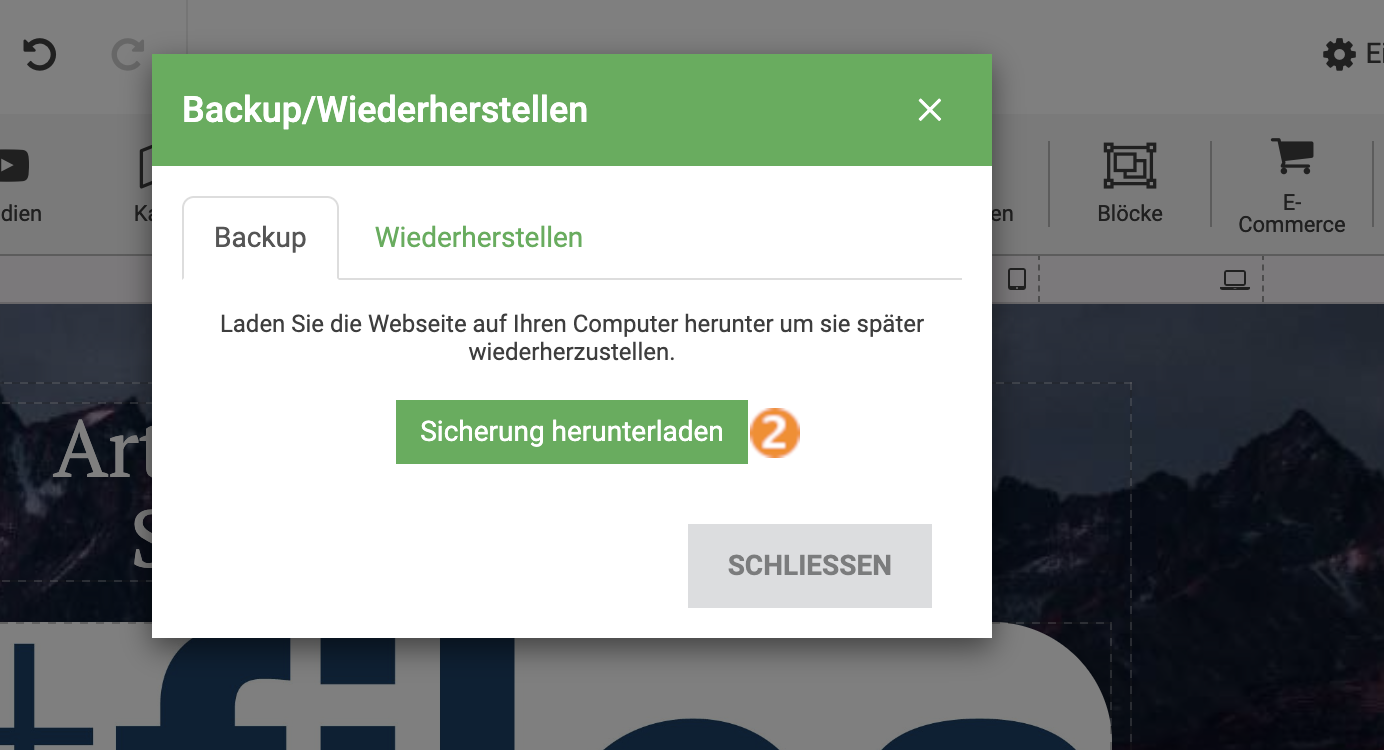
Nun müssen Sie auf "Sicherung herunterladen" klicken(2). Nach ein paar Sekunden sollte das Backup automatisch heruntergeladen werden. Prüfen Sie bitte vor dem nächsten Schritt, ob Sie das Backup auch wirklich heruntergeladen haben und alles geklappt hat.

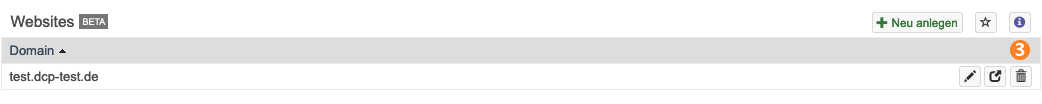
Im nächsten Schritt wird nun die alte Installation im DCP gelöscht. Hierzu navigieren Sie im DCP zu dem Abschnitt "Webspace" -> "Website Builder" und klicken dort auf die Test-Installation, die gelöscht werden soll. Danach müssen Sie nur noch auf "Löschen" klicken (3).

Jetzt muss nur noch eine neue Installation angelegt werden, damit man das Backup einspielen kann(4).

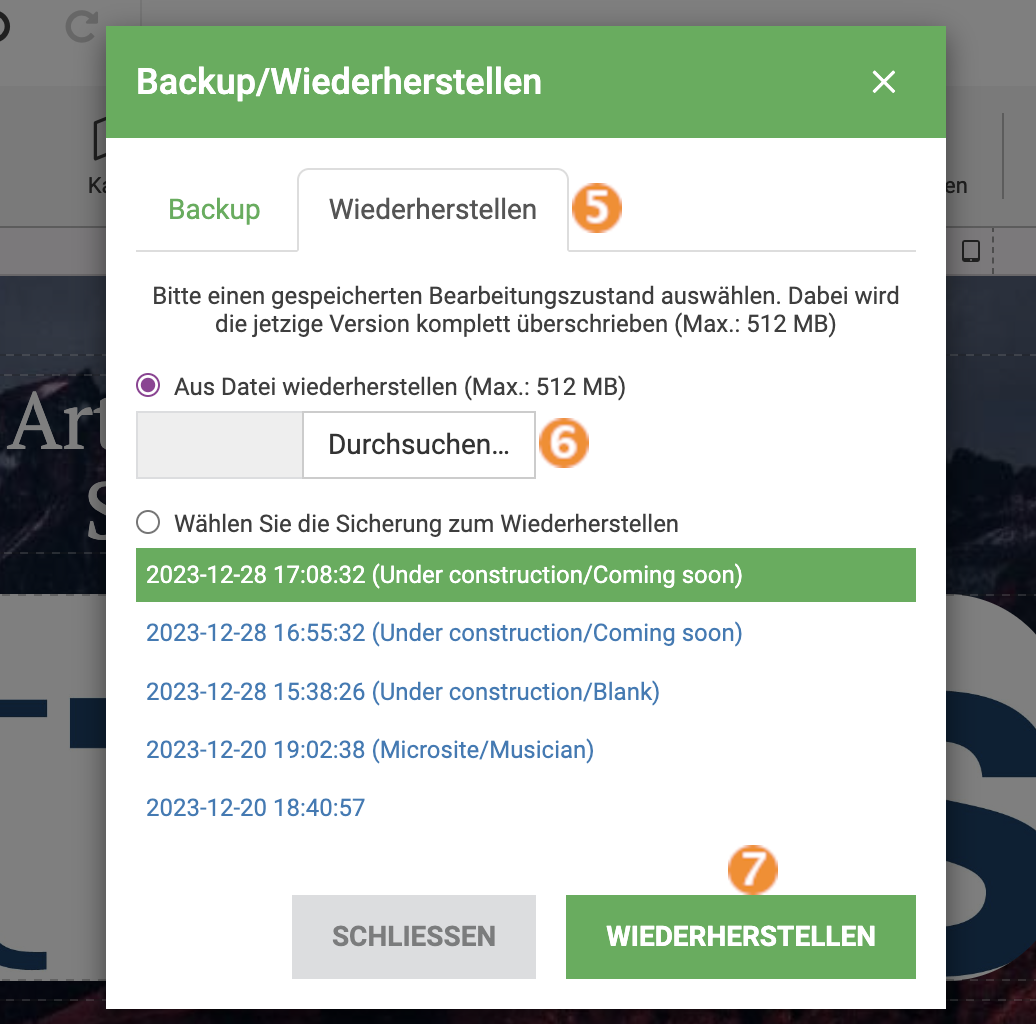
Navigieren Sie erneut zum Bearbeitungsbereich des Website Builders und bewegen Sie den Mauszeiger über die „Veröffentlichen“-Schaltfläche, um das Drop-Down-Menü aufzurufen. Wählen Sie dort „Backup/Wiederherstellen“ aus und klicken Sie im erscheinenden Fenster auf „Wiederherstellen“ (5).
Anschließend wählen Sie über den „Durchsuchen“-Button (6) Ihr Backup aus und bestätigen den Vorgang mit einem Klick auf „Wiederherstellen“ (7), um das Backup einzuspielen.

Zum Abschluss sollten Sie nicht vergessen, Ihre Webseite über den Veröffentlichen-Button online zu schalten.
Weitere Informationen zum Website Builder
Weitere Informationen zum Website Builder finden Sie in der FAQ-Seite von Site.pro. Falls Sie zu manchen Punkten Video-Tutorials benötigen, finden Sie diese hier.