DCP-Outfit: Unterschied zwischen den Versionen
Mme (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| (6 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
[[category:fertig]] | |||
[[category:Webhosting]] | |||
=== | ==DCP-Outfit allgemein== | ||
Als Artfiles-Kunde mit einem Resellerpaket haben Sie die Möglichkeit, für Ihre Kunden ein eigenes Outfit für das DCP zu gestalten. Um dieses Feature nutzen zu können, loggen Sie sich bitte in Ihr DCP ein und rufen den Punkt "Reseller" auf. Dort finden Sie den Unterpunkt "DCP Outift", wo Sie entsprechende Einstellungen vornehmen können. | |||
==Konfiguration== | |||
===Traffic-Einstellungen=== | |||
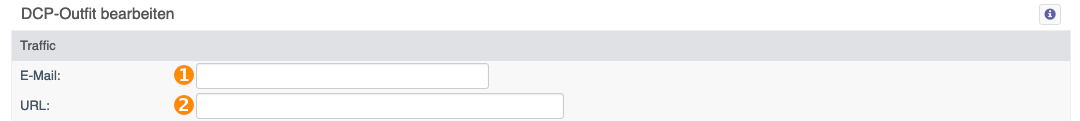
[[File:Traffic.png]] | |||
#Traffic E-Mail: Hier haben Sie die Möglichkeit eine E-Mailadresse zu hinterlegen, an die eine Info-Mail geschickt werden soll, wenn einer Ihrer Kunden ein bestimmtes Trafficlimit erreicht hat. | |||
#Traffic URL: Unter diesem Punkt können Sie eine URL hinterlegen, die bei Erreichen des Trafficlimits (Traffic hard) erscheinen soll. Sollte keine eigene URL hinterlegt werden, wird standardmäßig "http://traffic.dcp-server.de" benutzt. | |||
===== | ===Preferences=== | ||
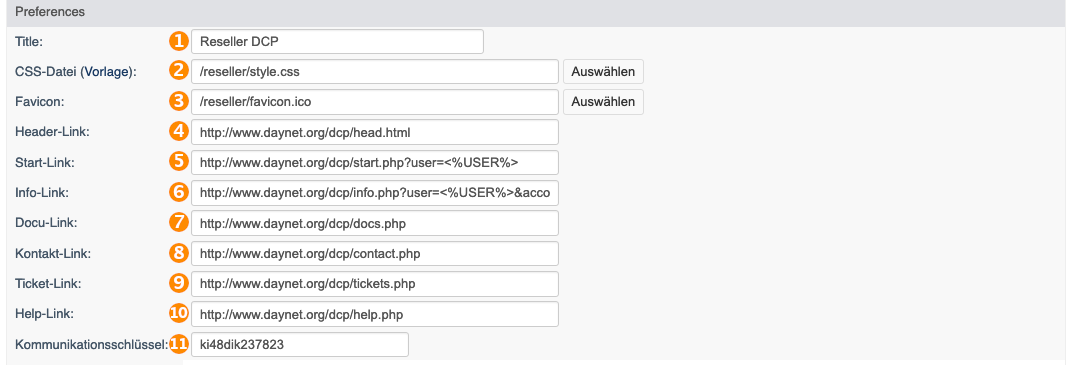
[[File:Dcp outfit.png]] | |||
In | In den im Folgenden beschriebenen Links können Sie verschiedene Platzhalter verwenden um kundenspezifische Informationen anzuzeigen: | ||
* <%USER%>: Dieser Platzhalter wird mit dem Namen des DCP-Users belegt, der versucht auf den hinterlegten Link zuzugreifen, also z.B. dcp221120001 | |||
* <%ACCOUNT%>: Wird mit der Accountnummer Ihres Accounts belegt. | |||
* <%USERKEY%>: Der Userkey ist ein Hashwert, der durch die Konkatenation von Kommunikationsschlüssel und DCP-Username und anschließender md5-Hashberechnung erstellt wird. Diesen Wert können Sie nutzen, um zu verhindern, dass ein DCP-User auf die Informationen eines anderen DCP-Users zugreift, wenn Sie im entsprechenden Zugriffslink lediglich <%USER%> verwendet haben. | |||
# Title: Hier geben Sie den Titelnamen ein, der im Browserfenster angezeigt werden soll. | |||
#CSS-Link: Um Ihrem Kunden-DCP ein ganz individuelles Outfit zu verleihen, können Sie hier die URL einstellen für Ihre CSS-Datei, in der Sie das Layout definiert haben. Hinter dem Eingabefeld finden Sie noch einen Link zu einer CSS-Vorlage, auf Basis dessen Sie Ihre CSS-Datei erstellen sollten, da Sie dort alle verwendeten Elemente und Klassen, mit entsprechenden Kommentaren, vorfinden. | |||
#Favicon: Über dieses Feld können Sie ein individuelles Favicon für Ihr DCP-Outfit definieren. | |||
#Header-Link: Hier können Sie die URL zu einer (HTML-)Datei eintragen, in welcher bspw. Ihr Logo dargestellt wird und eventuell weitere Links zu Ihrer Homepage angeboten werden. Beachten Sie bitte, dass die Datei HTML enthalten muss und keine binären Daten (wie bspw. Bilddateien). Die Maße für den Headerbereich sind in der Höhe 118 und in der Breite 785 Pixel (siehe auch DCP-Outfit Grundlagen). | |||
#Start-Link: Wenn Sie Ihren Kunden eine eigene Startseite bieten möchten, können Sie hier den kompletten Link zu dieser Seite einfügen. Diese Seite wird dem Kunden nach dem Login angezeigt. | |||
#Info-Link: Über den Info-Link können Sie dem Nutzer Informationen über seinen Account anzeigen. Tragen Sie hier den kompletten Link zu der entsprechenden Seite ein. Der Link ist über Übersicht->Info aufrufbar. | |||
#Docu-Link: Wenn Sie Ihren Kunden eine Downloadarea für Dokumente oder Programme anbieten möchten, können Sie hier den kompletten Link zu der entsprechenden Seite eintragen. Der Link wird dann im Menü des DCP eingeblendet. | |||
#Kontact-Link: Wenn Sie ein Kontaktformular für Ihre Kunden auf Ihrem Webspace hinterlegt haben, über das Ihre Kunden mit Ihnen Kontakt aufnehmen können, so können Sie dies auch für alle Kunden in das DCP einbinden. Tragen Sie bitte den kompletten HTML-Link, also <a href=“...“ target=“main“>Beschreibung</a>, ein und behalten als Target "main", damit Ihr Formular in das DCP-Menü integriert wird. | |||
#Ticket-Link: Wenn Sie Ihren Kunden ein Ticketsystem anbieten, können Sie hier den kompletten Link zu dem Ticketsystem eintrage. Der Link wird dann im Menü des DCP eingeblendet. | |||
#Help-Link: Sie können Ihren Kunden auch eine eigene Hilfe anbieten. Tragen Sie hier den Link zu der Hilfeseite ein. Der Kunde gelangt dann über jeden Hilfe-Link, der ihm im DCP angeboten wird zu dieser Seite. | |||
#Kommunikationsschlüssel: Hier können sie eine zufällige Zeichenfolge angeben, über die der Userkey in Kombination mit dem DCP-Usernamen berechnet wird. | |||
=== | ===Zusätzliche Datenfelder in den Kundenstammdaten=== | ||
[[File:Kunden stammdaten.png]] | |||
#In diesem Bereich können Sie fünf zusätzliche eigene Felder definieren, die Sie dann im DCP unter "Reseller -> Kunden" mit ausfüllen können. | |||
Aktuelle Version vom 5. November 2019, 08:47 Uhr
DCP-Outfit allgemein
Als Artfiles-Kunde mit einem Resellerpaket haben Sie die Möglichkeit, für Ihre Kunden ein eigenes Outfit für das DCP zu gestalten. Um dieses Feature nutzen zu können, loggen Sie sich bitte in Ihr DCP ein und rufen den Punkt "Reseller" auf. Dort finden Sie den Unterpunkt "DCP Outift", wo Sie entsprechende Einstellungen vornehmen können.
Konfiguration
Traffic-Einstellungen
- Traffic E-Mail: Hier haben Sie die Möglichkeit eine E-Mailadresse zu hinterlegen, an die eine Info-Mail geschickt werden soll, wenn einer Ihrer Kunden ein bestimmtes Trafficlimit erreicht hat.
- Traffic URL: Unter diesem Punkt können Sie eine URL hinterlegen, die bei Erreichen des Trafficlimits (Traffic hard) erscheinen soll. Sollte keine eigene URL hinterlegt werden, wird standardmäßig "http://traffic.dcp-server.de" benutzt.
Preferences
In den im Folgenden beschriebenen Links können Sie verschiedene Platzhalter verwenden um kundenspezifische Informationen anzuzeigen:
- <%USER%>: Dieser Platzhalter wird mit dem Namen des DCP-Users belegt, der versucht auf den hinterlegten Link zuzugreifen, also z.B. dcp221120001
- <%ACCOUNT%>: Wird mit der Accountnummer Ihres Accounts belegt.
- <%USERKEY%>: Der Userkey ist ein Hashwert, der durch die Konkatenation von Kommunikationsschlüssel und DCP-Username und anschließender md5-Hashberechnung erstellt wird. Diesen Wert können Sie nutzen, um zu verhindern, dass ein DCP-User auf die Informationen eines anderen DCP-Users zugreift, wenn Sie im entsprechenden Zugriffslink lediglich <%USER%> verwendet haben.
- Title: Hier geben Sie den Titelnamen ein, der im Browserfenster angezeigt werden soll.
- CSS-Link: Um Ihrem Kunden-DCP ein ganz individuelles Outfit zu verleihen, können Sie hier die URL einstellen für Ihre CSS-Datei, in der Sie das Layout definiert haben. Hinter dem Eingabefeld finden Sie noch einen Link zu einer CSS-Vorlage, auf Basis dessen Sie Ihre CSS-Datei erstellen sollten, da Sie dort alle verwendeten Elemente und Klassen, mit entsprechenden Kommentaren, vorfinden.
- Favicon: Über dieses Feld können Sie ein individuelles Favicon für Ihr DCP-Outfit definieren.
- Header-Link: Hier können Sie die URL zu einer (HTML-)Datei eintragen, in welcher bspw. Ihr Logo dargestellt wird und eventuell weitere Links zu Ihrer Homepage angeboten werden. Beachten Sie bitte, dass die Datei HTML enthalten muss und keine binären Daten (wie bspw. Bilddateien). Die Maße für den Headerbereich sind in der Höhe 118 und in der Breite 785 Pixel (siehe auch DCP-Outfit Grundlagen).
- Start-Link: Wenn Sie Ihren Kunden eine eigene Startseite bieten möchten, können Sie hier den kompletten Link zu dieser Seite einfügen. Diese Seite wird dem Kunden nach dem Login angezeigt.
- Info-Link: Über den Info-Link können Sie dem Nutzer Informationen über seinen Account anzeigen. Tragen Sie hier den kompletten Link zu der entsprechenden Seite ein. Der Link ist über Übersicht->Info aufrufbar.
- Docu-Link: Wenn Sie Ihren Kunden eine Downloadarea für Dokumente oder Programme anbieten möchten, können Sie hier den kompletten Link zu der entsprechenden Seite eintragen. Der Link wird dann im Menü des DCP eingeblendet.
- Kontact-Link: Wenn Sie ein Kontaktformular für Ihre Kunden auf Ihrem Webspace hinterlegt haben, über das Ihre Kunden mit Ihnen Kontakt aufnehmen können, so können Sie dies auch für alle Kunden in das DCP einbinden. Tragen Sie bitte den kompletten HTML-Link, also <a href=“...“ target=“main“>Beschreibung</a>, ein und behalten als Target "main", damit Ihr Formular in das DCP-Menü integriert wird.
- Ticket-Link: Wenn Sie Ihren Kunden ein Ticketsystem anbieten, können Sie hier den kompletten Link zu dem Ticketsystem eintrage. Der Link wird dann im Menü des DCP eingeblendet.
- Help-Link: Sie können Ihren Kunden auch eine eigene Hilfe anbieten. Tragen Sie hier den Link zu der Hilfeseite ein. Der Kunde gelangt dann über jeden Hilfe-Link, der ihm im DCP angeboten wird zu dieser Seite.
- Kommunikationsschlüssel: Hier können sie eine zufällige Zeichenfolge angeben, über die der Userkey in Kombination mit dem DCP-Usernamen berechnet wird.
Zusätzliche Datenfelder in den Kundenstammdaten
- In diesem Bereich können Sie fünf zusätzliche eigene Felder definieren, die Sie dann im DCP unter "Reseller -> Kunden" mit ausfüllen können.